Room Gallery / 3D Image Carousel / Resposive Slider / JS / jQuery / React / SASS
By : formir-io Published On Saturday, April 27, 2024, 21:07 In JavaScript
Room Gallery

We present an extraordinary product that will revolutionize the way art is presented and take your users on a journey through a real gallery.
If you’re looking for a way for your website to reflect the atmosphere of your institution or wondering how to capture the attention of your audience for your creativity, Room Gallery is the perfect choice.
It provides unlimited customization possibilities.
Super easy to implement in any CMS system or framework
- Pick one of the three ways to work with the gallery: Vanilla JS / jQuery / React
-
Using Vanilla JS:
- Attach the JS gallery-room library to your document head
- Add an ID to your body tag, for example: div
- Select your images (img) in the body using JS Query Selector
- Create a gallery object and initialize it (just one line of code)
- All of this in 4 lines of code
We include 3 examples of use to make it even easier!
Key Features
-
Change wall, ceiling, and floor colors
-
Add your own textures and customize the gallery to meet your needs
-
Determine the content of each wall segment (object) and place any HTML content on it
-
Source code of the React.js component is included for easy extension during development
Technical Details
-
Fully adapted to modern browsers, responsive, and fast
-
Based on proven CSS animation technologies and CSS variables
Package Contents
-
NPM package files (package.json) for installing the component in your JavaScript application
-
Source code of the React.js component with styles in SASS (SCSS) that you can modify as needed
-
A library in pure JavaScript if you’re not using React
-
jQuery plugin if you use jQuery on your site
-
Ready-made implementation and settings examples
-
Access to configuration at different levels, such as JavaScript settings, JavaScript style, JavaScript events, JavaScript callback, CSS variables, SASS variables
Customization Options
-
Three options for providing image data to the gallery: a JSON file with links and descriptions, a promise function, or specifying image tags on the target page
-
Dark mode settings
-
Backgrounds and colors of walls, ceiling, and floor for each mode
-
Three styles for arrows and buttons, with the option to upload your own
-
Three styles for pagination, including thumbnails
-
Description, title, and content of each wall segment in the gallery, including videos and your own HTML code
-
In the case of using the React.js component, the possibility of implementing any reactive content on the wall segment
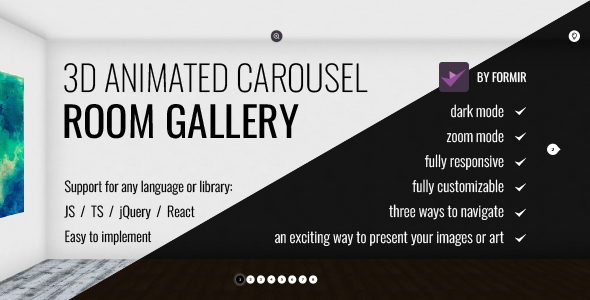
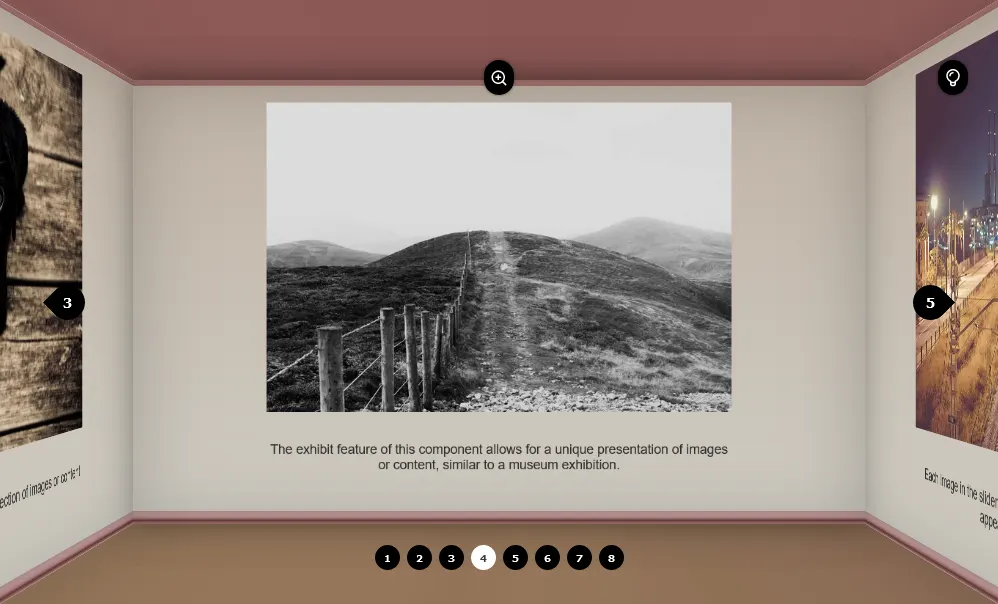
How it works
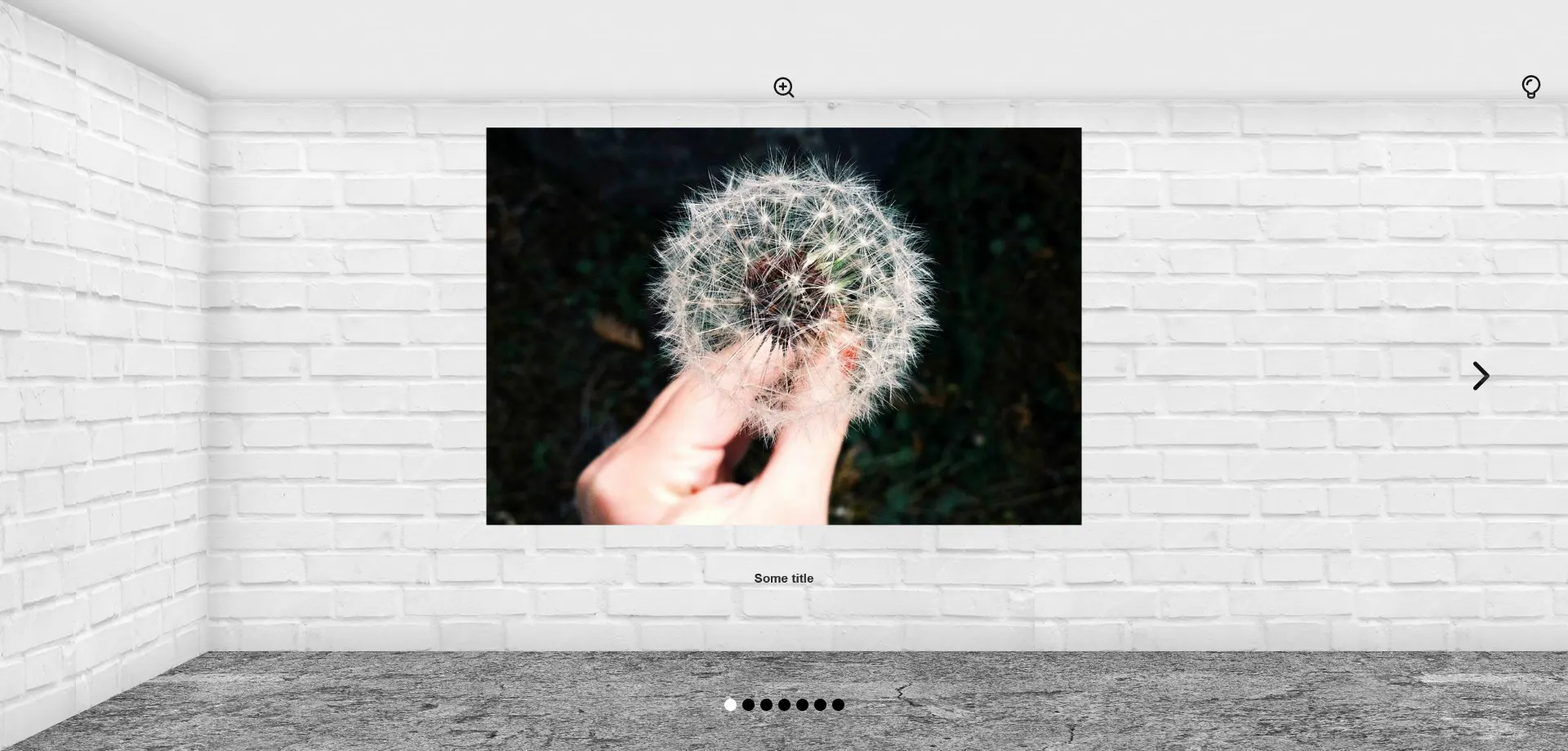
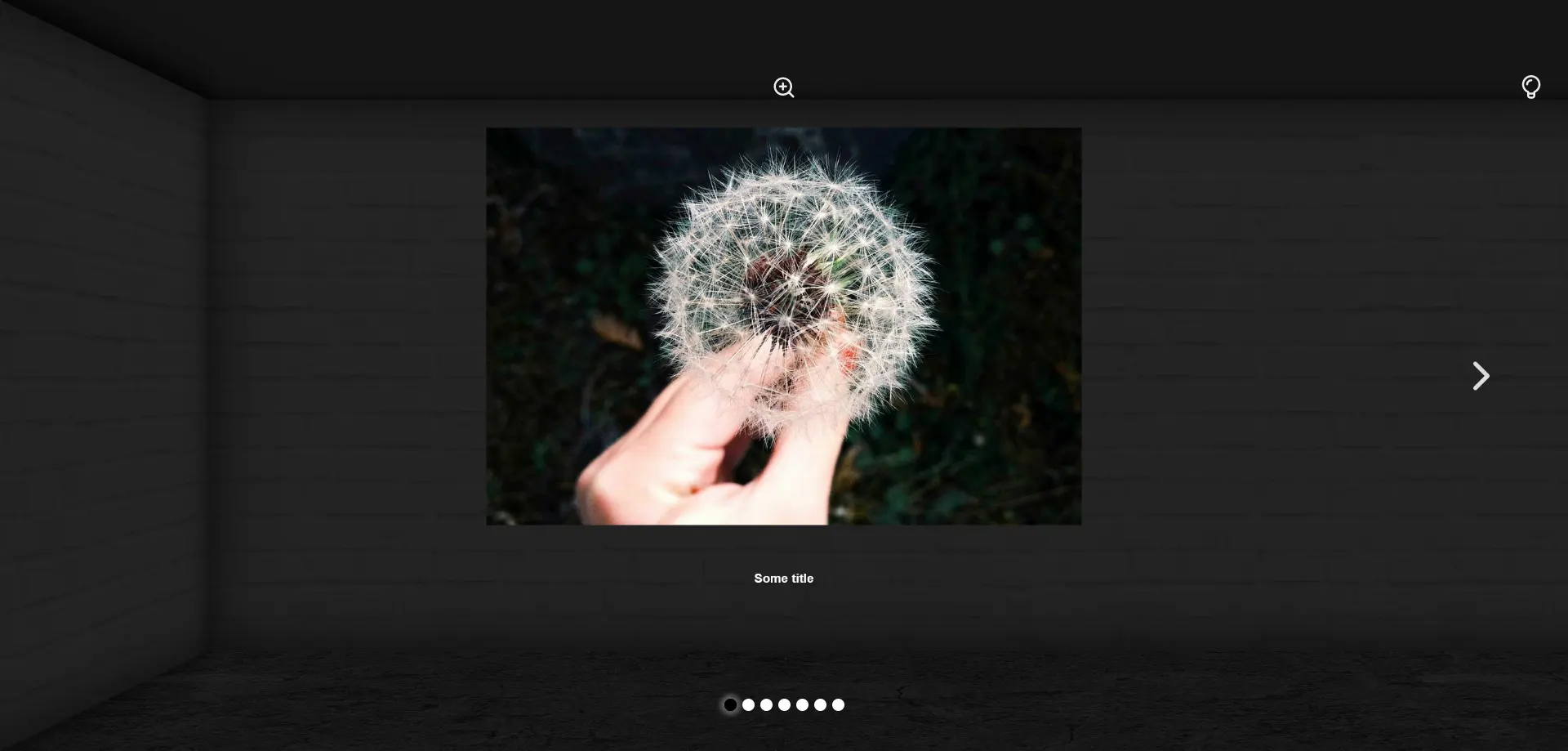
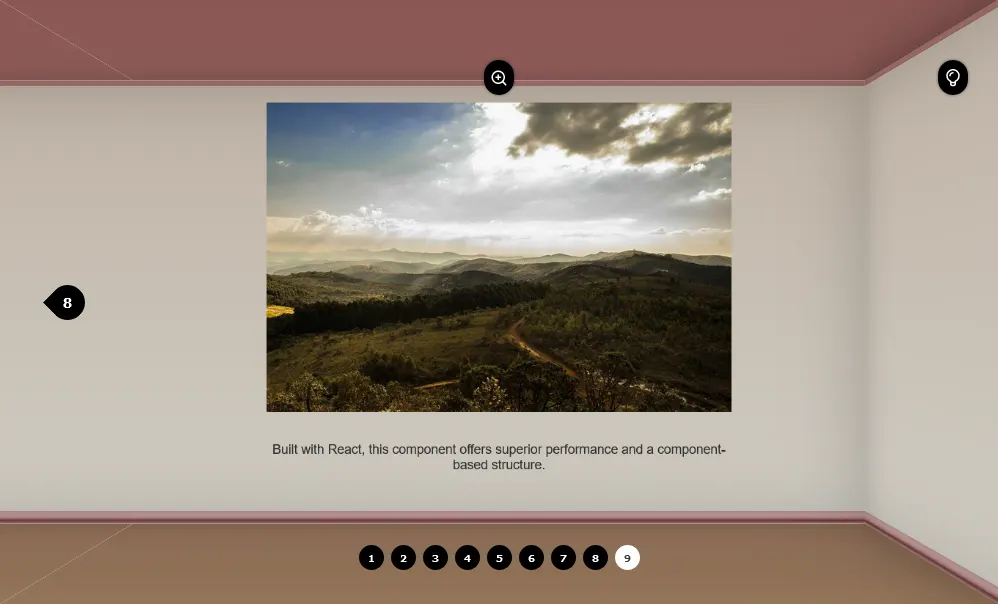
See how Room Gallery looks live and in screenshots.
durning animation

walls customization

dark mode

navigation style

on mobile device