Featured
Hand picked by our team
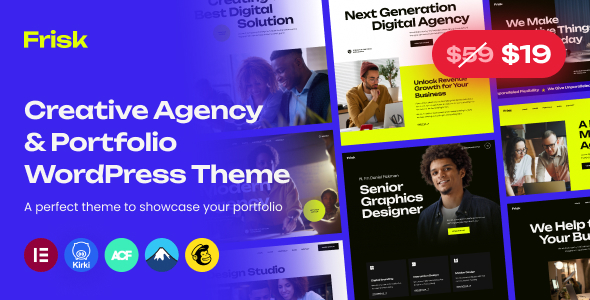
Frisk - Creative Agency & Portfolio WordPress Theme
in
WordPress
/ Creative
Gutenberg Optimized: No, High Resolution: Yes, Widget Ready: Yes, Compatible Browsers: IE11, Firefox, Safari, Opera, Chrome, Edge, Compatible With: Contact Form 7, Elementor, WPML, Bootstrap 5.x, Framework: Underscores, Software Version: WordPress 6.4.x, WordPress 6.3.x, WordPress 6.2.x, WordPress 6.1.x, WordPress 6.0.x, WordPress 5.9.x, WordPress 5.8.x, WordPress 5.7.x, WordPress 5.6.x, WordPress 5.5.x, Columns: 4+
- Rating 5
- Sales 132
- Price $19
 ThemeGenix
ThemeGenix
Free
Grab this month's free from market
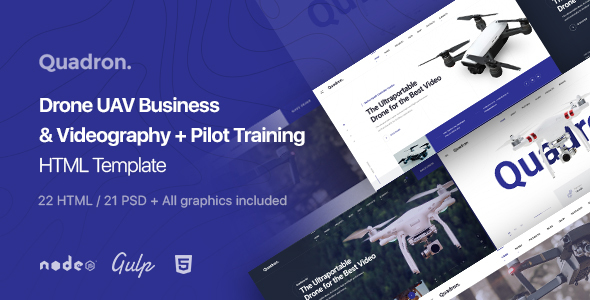
Quadron | Drone UAV Business & Videography HTML Template
in
Site Templates
/ Technology
Gutenberg Optimized: No, High Resolution: Yes, Widget Ready: Yes, Compatible Browsers: IE11, Firefox, Safari, Opera, Chrome, Edge, Compatible With: Contact Form 7, Elementor, WPML, Bootstrap 5.x, Framework: Underscores, Software Version: WordPress 6.4.x, WordPress 6.3.x, WordPress 6.2.x, WordPress 6.1.x, WordPress 6.0.x, WordPress 5.9.x, WordPress 5.8.x, WordPress 5.7.x, WordPress 5.6.x, WordPress 5.5.x, Columns: 4+
- Sales 114
- Price $15
 Artureanec
Artureanec
Featured Author
This week's featured author is WordPressRiver
WordPressRiver
Authors are the backbone of ThemeForest, the creative minds behind the top-quality themes in our collection. Every week we dedicate this space to one who ticks all our boxes: brilliant portfolio, consistent high quality, great user feedback and more.